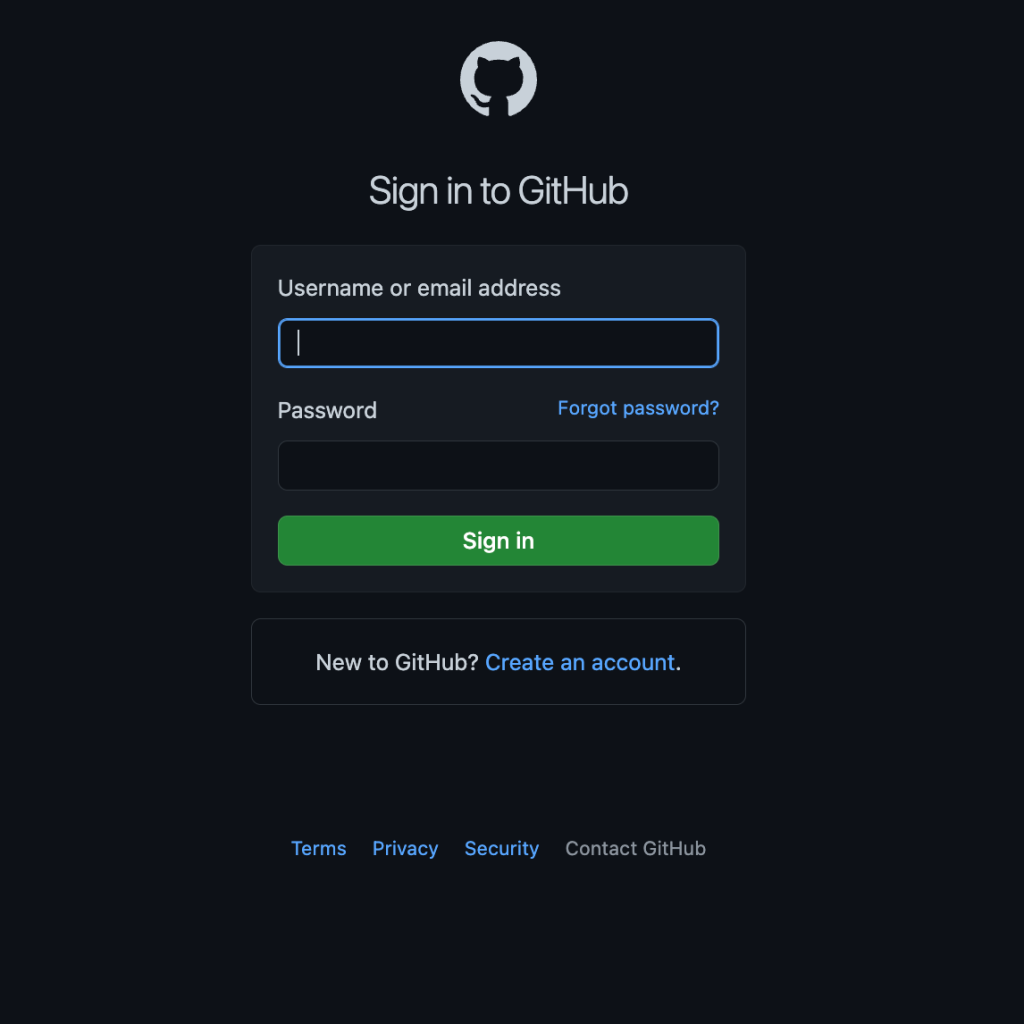
1. Go to https://settings.github.com/developers/ and if you are not currently logged in, log in using your GitHub credentials or create a new account.

2. If you are not currently logged in, log in using your GitHub credentials or create a new account.
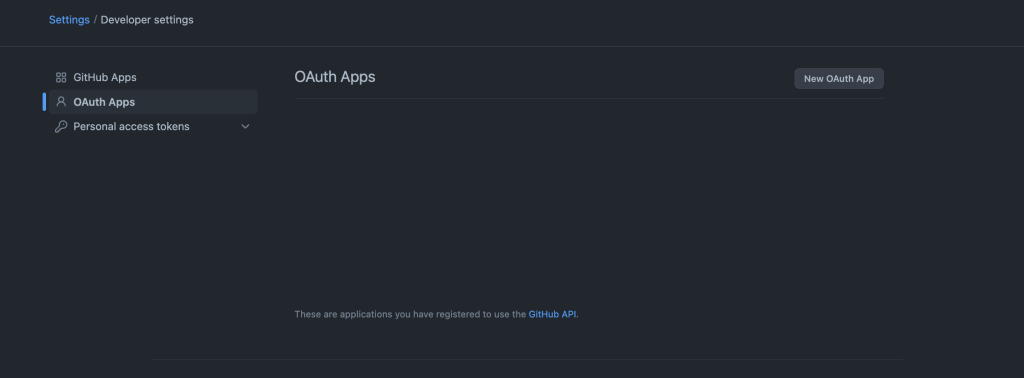
3. Click the Register a new OAuth application button after making sure the OAuth Applications tab is chosen.

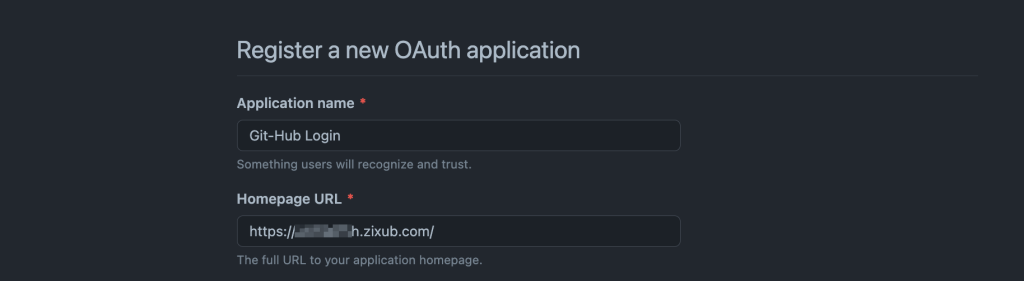
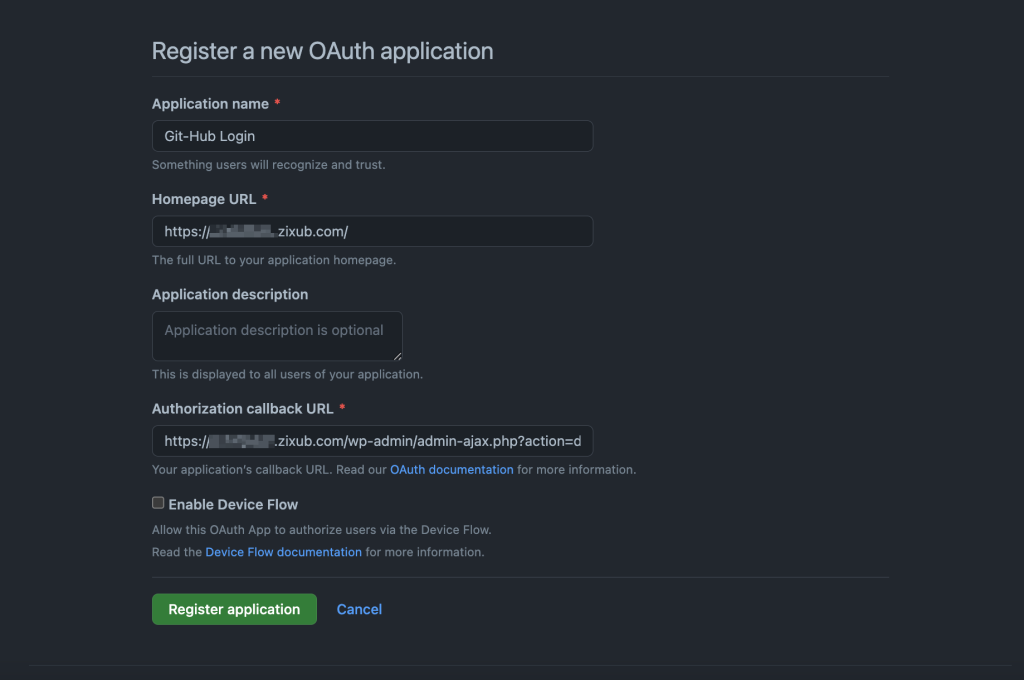
4. In the Application name area, type a name in the Homepage URL and enter your website URL.

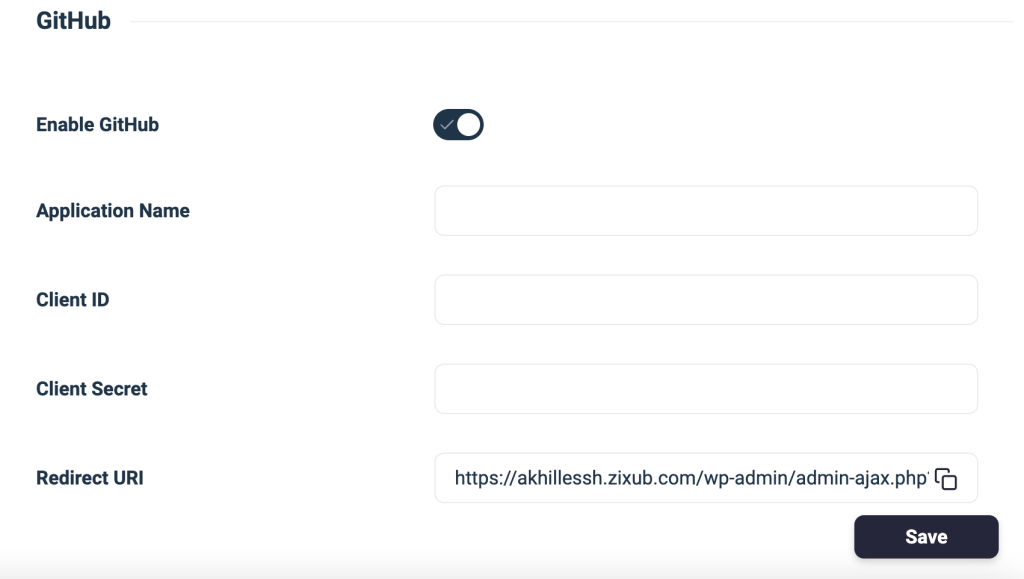
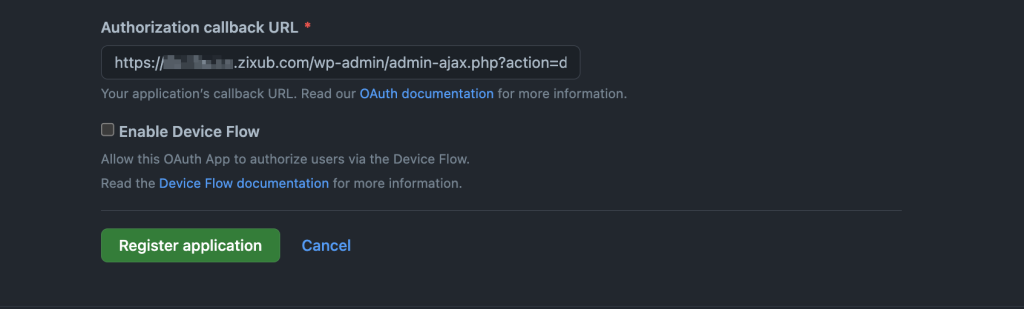
5. In the Authorization callback URL section copy the value from the Redirect URL in the Digits Social Login and paste it in the Authorization callback URL section


6. To register an application, click the button.

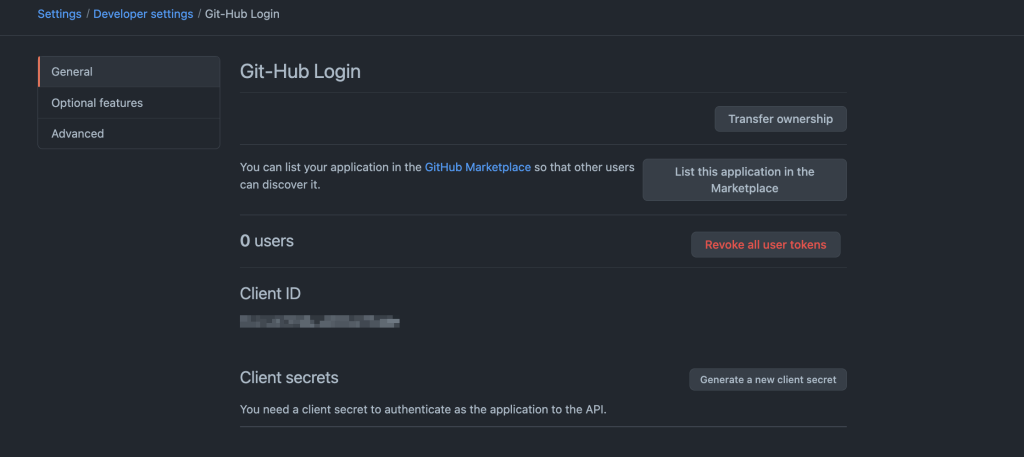
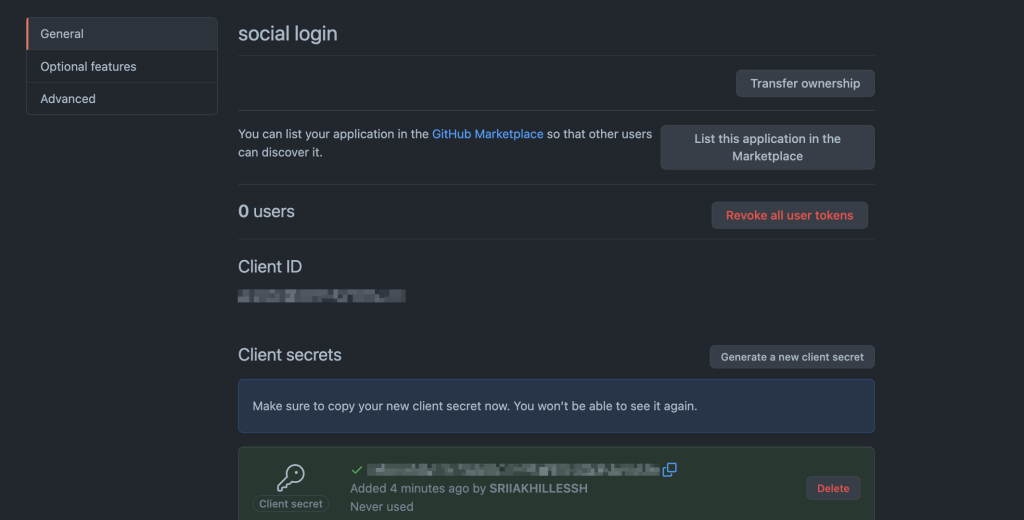
7. The center of the page is where you may find the required Client ID. Then for the Client Secret you need to click on Generate New Client Secret.

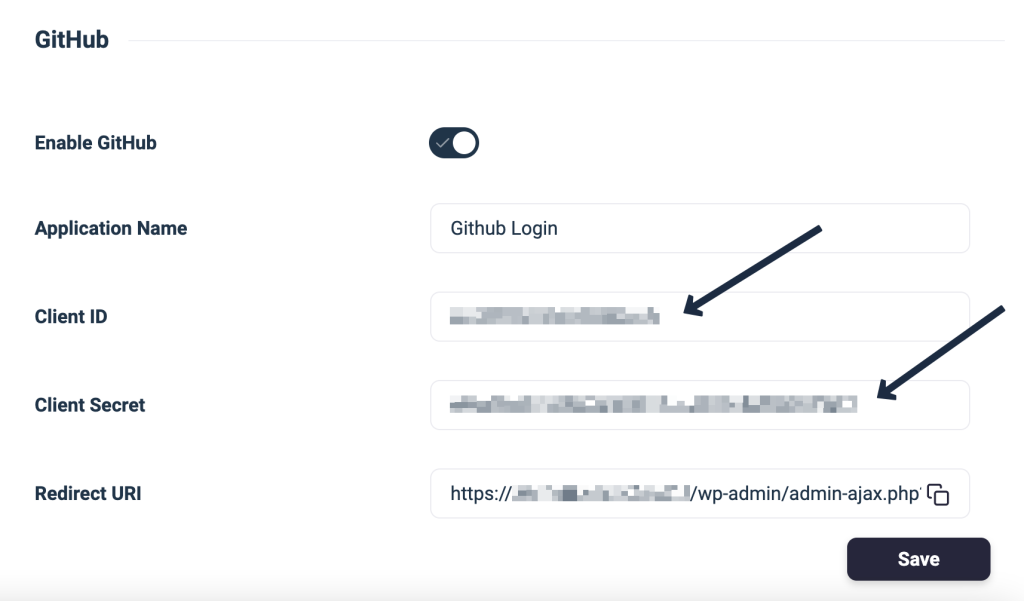
8. Now copy the Client ID and Client Secret and paste them into the respective fields in the Digits Social Login Addon.


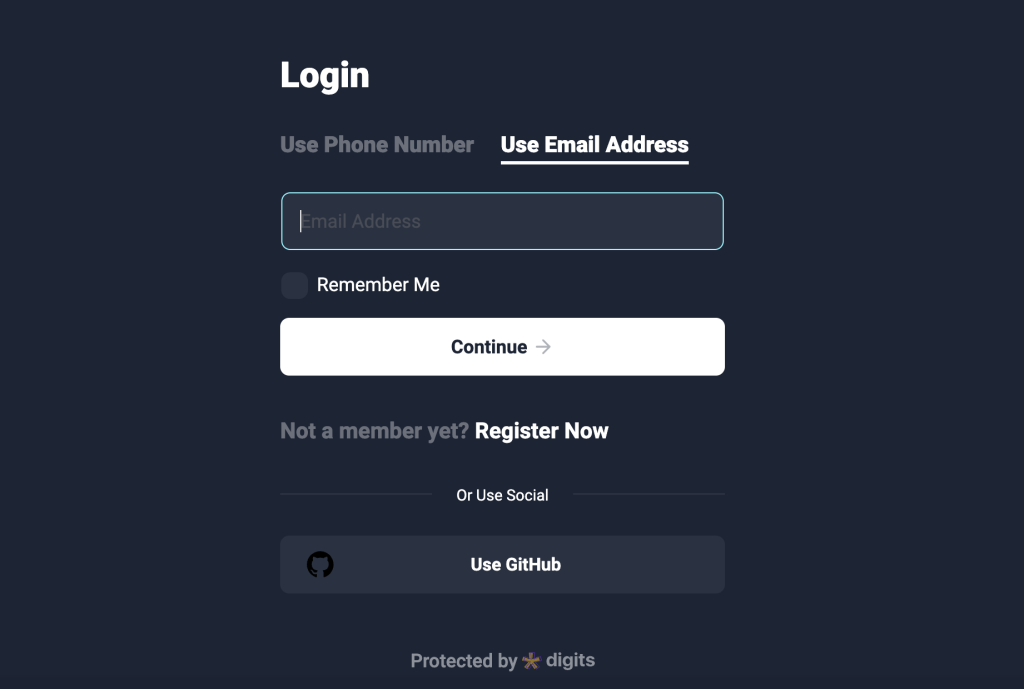
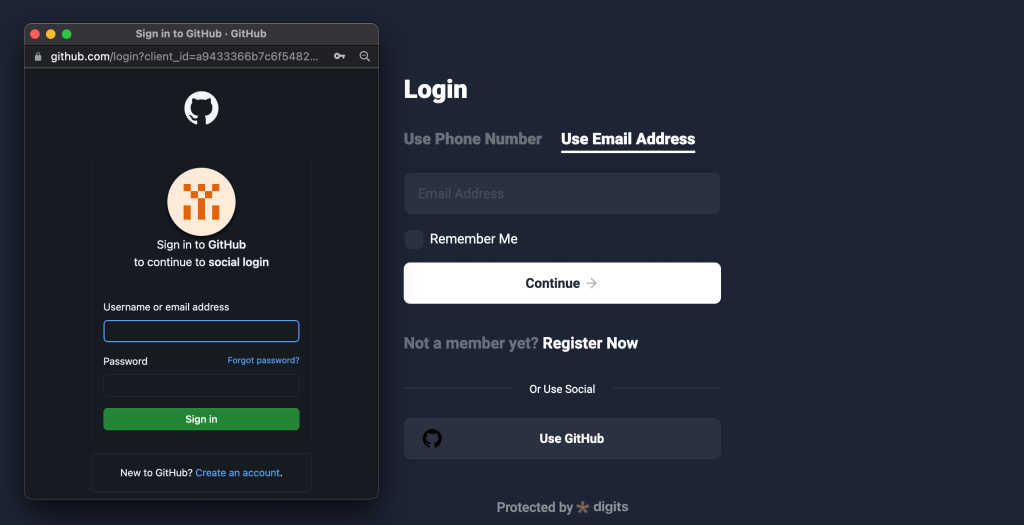
9. Verify that your Git-Hub login integration is working properly by going to the login page.

10. You’re done! Git-Hub login has now been successfully incorporated into the Digits Social Login page.