Adding a modal login page is very easy, you just need to add the shortcode [digits-modal-login], where you want to have the button for triggering the popup for the modal form.
In most cases, you’ll have this in the menu, and it is very easy to add this to your menu. There are two methods you can add the menu
Method 1
- Go to Appearance –> Menus (found on the left pane)

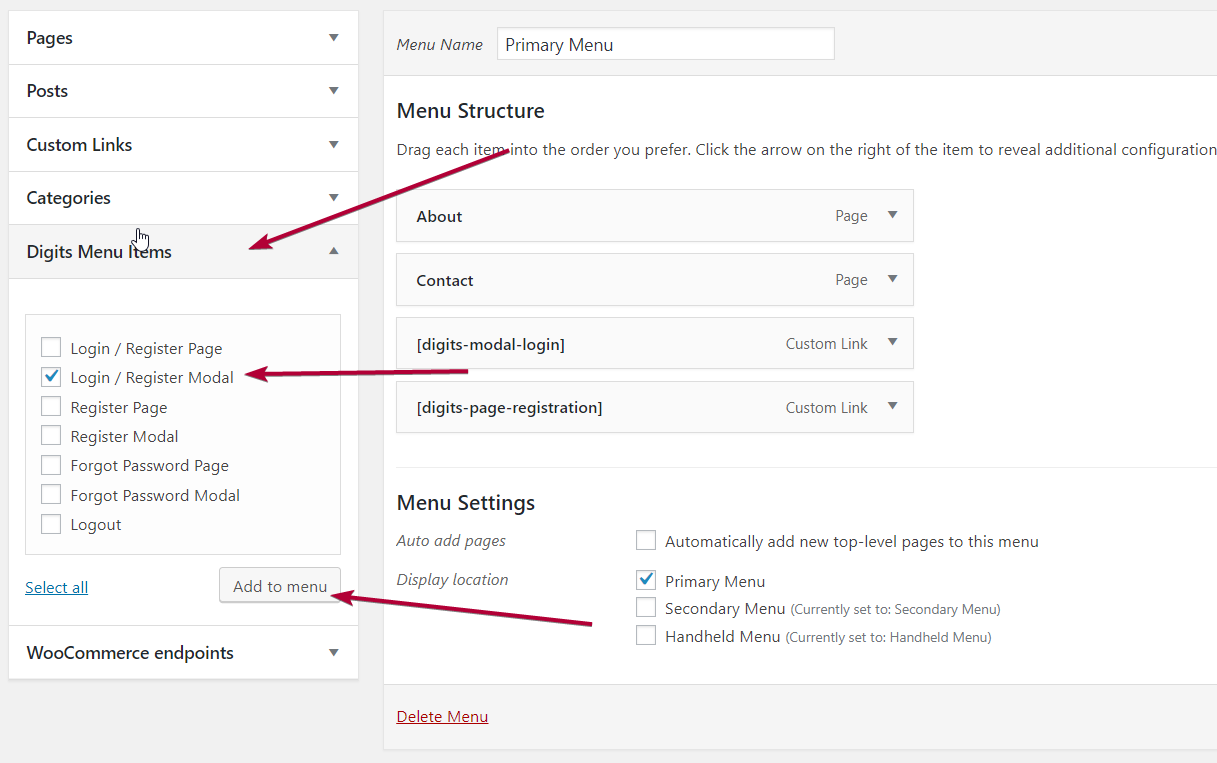
- Under Digits Menu Items select the menu items you want to add and click on Add to Menu button

Method 2
- Go to Appearance –> Menus (found on the left pane)
- Then open the menu in which you want to have this button.
- Now you just need to add a custom link to the menu and click on the Custom Links tab.
- Now set the URL to http://# and Link Text to [dm-modal]
- Click on the button Add to Menu
In case you want to add this to any pre-existing button please add a class=”digits-login-modal” in that button then you can have your theme-defined button with a working modal popup of Digits.
Below is the list of all the shortcodes you can use
| Form / Button Type | Shortcode |
| Login and Signup Page | [dm-page] |
| Login and Signup Popup/Modal | [dm-modal] |
| Login Page | [dm-login-page] |
| Login Modal Popup/Modal | [dm-login-modal] |
| Signup Page | [dm-signup-page] |
| Signup Popup/Modal | [dm-signup-modal] |
| Forgot Password Page | [dm-forgot-password-page] |
| Forgot Password Popup/Modal | [dm-forgot-password-modal] |
| Logout | [dm-logout] |
Method 3
Direct Links
Login/Registration: yourwebsite.com/?login=true
Registration: yourwebsite.com/?login=true&type=register
Forgot Password: yourwebsite.com/?login=true&type=forgot-password
Only Login: yourwebsite.com/?login=true&type=login