Opening login/signup page from the custom button is an easy task, you just need to link the button to our page http://www.yourwebsiteurl.com/?login=true
Even triggering our modal from your custom button is an easy task.
Just assign digits-login-modal as the class for that button
If you’re trying to trigger some specific page, then you also need to define type alongside with class
Registration: type=”2″
Forgot Password: type=”3″
Only Login: type=”4″
For example: class="digits-login-modal" type="2" for registration modal
Direct Links
Login/Registration: yourwebsite.com/?login=true
Registration: yourwebsite.com/?login=true&type=register
Forgot Password: yourwebsite.com/?login=true&type=forgot-password
Only Login: yourwebsite.com/?login=true&type=login
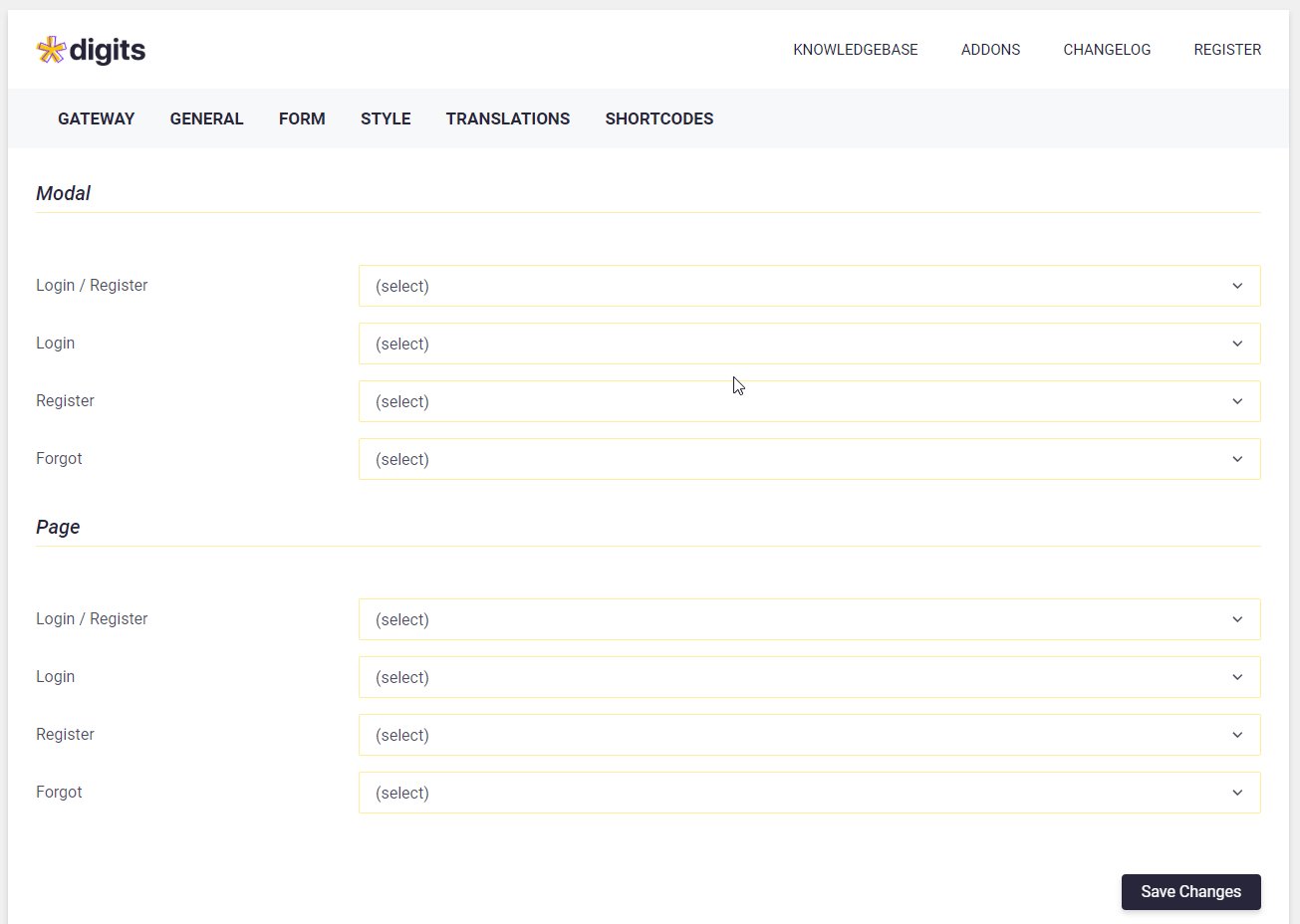
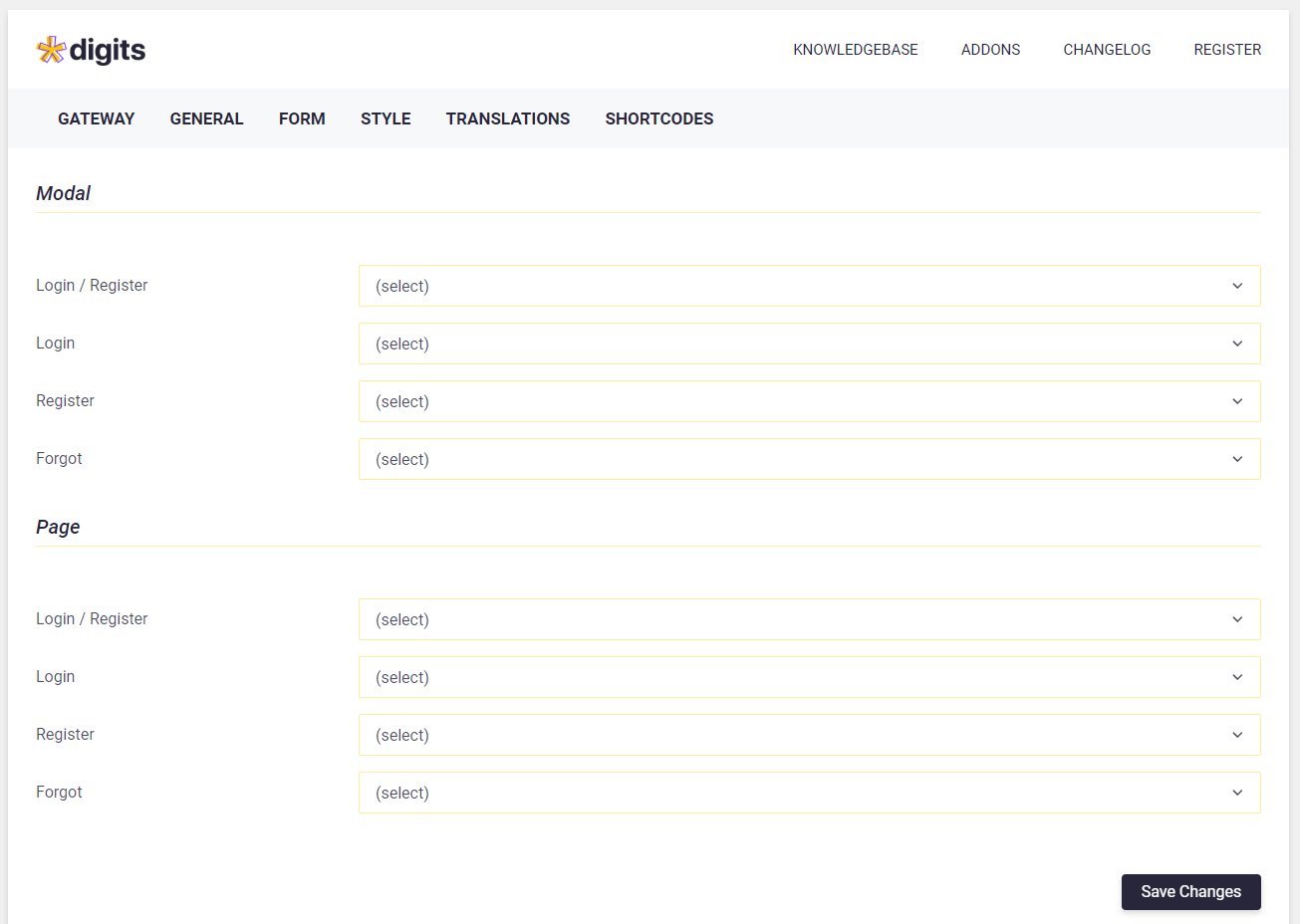
Builder
The above-mentioned steps even work with the builder once you set default pages and modal for the ones you need in builder settings.