This is generally needed when your theme does not handle login/signup buttons from menu links and doesn’t have the option to change the links as well. With this, you can overwrite their button to trigger our popup or page.
The easiest method to add the code when you’re not using a child theme is to use Code Snippets WordPress Plugin or else if you’re comfortable with using a child theme then the best option is to use the child theme. Both of these methods are update-proof, so you won’t be losing changes when you update the plugins.
To trigger Modal / Pop-Up
Below is the simple line of code you’ll need to add if you want to trigger the modal/popup
jQuery(document).ready(function(){
jQuery('.class').addClass('digits-login-modal').attr('type',1);
});Don’t forget to change the text marked in red according to your needs
.class represents the class of the button you want to make the change
If using Code Snippet Plugin then use the below code
add_action( 'wp_head', function () { ?>
<script>
jQuery(document).ready(function(){
jQuery('.class').addClass('digits-login-modal').attr('type',1);
});
</script>
<?php } );Don’t forget to change the text marked in red according to your needs
.class represents the class of the button you want to make the change
type value 1 represents the type of form you want to trigger, the values of different types are given below
Login/Sign-Up: 1
Registration: 2
Forgot Password: 3
Only Login: 4
To trigger Page
If you want to trigger the page instead then you can use the below code
jQuery(document).ready(function () {
jQuery('.class').addClass('open_link').attr({'type': 1, 'href': '?login=true&type=1'});
jQuery(document).on('click', '.open_link', function (e) {
location.href = jQuery(this).attr('href');
});
}); Don’t forget to change the text marked in red according to your needs
.class represents the class of the button you want to make the change
If using Code Snippet Plugin then use the below code
add_action( 'wp_head', function () { ?><script>
jQuery(document).ready(function () {
jQuery('.class').addClass('open_link').attr({'type': 1, 'href': '?login=true&type=1'});
jQuery(document).on('click', '.open_link', function (e) {
location.href = jQuery(this).attr('href');
});
});
</script>
<?php } );Don’t forget to change the text marked in red according to your needs
.class represents the class of the button you want to make the change
type value 1 represents the type of form you want to trigger, the values of different types are given below
Login/Sign-Up: 1
Registration: 2
Forgot Password: 3
Only Login: 4
Direct Links
Login/Registration: yourwebsite.com/?login=true
Registration: yourwebsite.com/?login=true&type=register
Forgot Password: yourwebsite.com/?login=true&type=forgot-password
Only Login: yourwebsite.com/?login=true&type=login
NOTE: If you use this to change your existing theme modal with ours then adding this will trigger two modals (your existing one and ours), so you will have to use CSS to hide that existing modal.
Builder
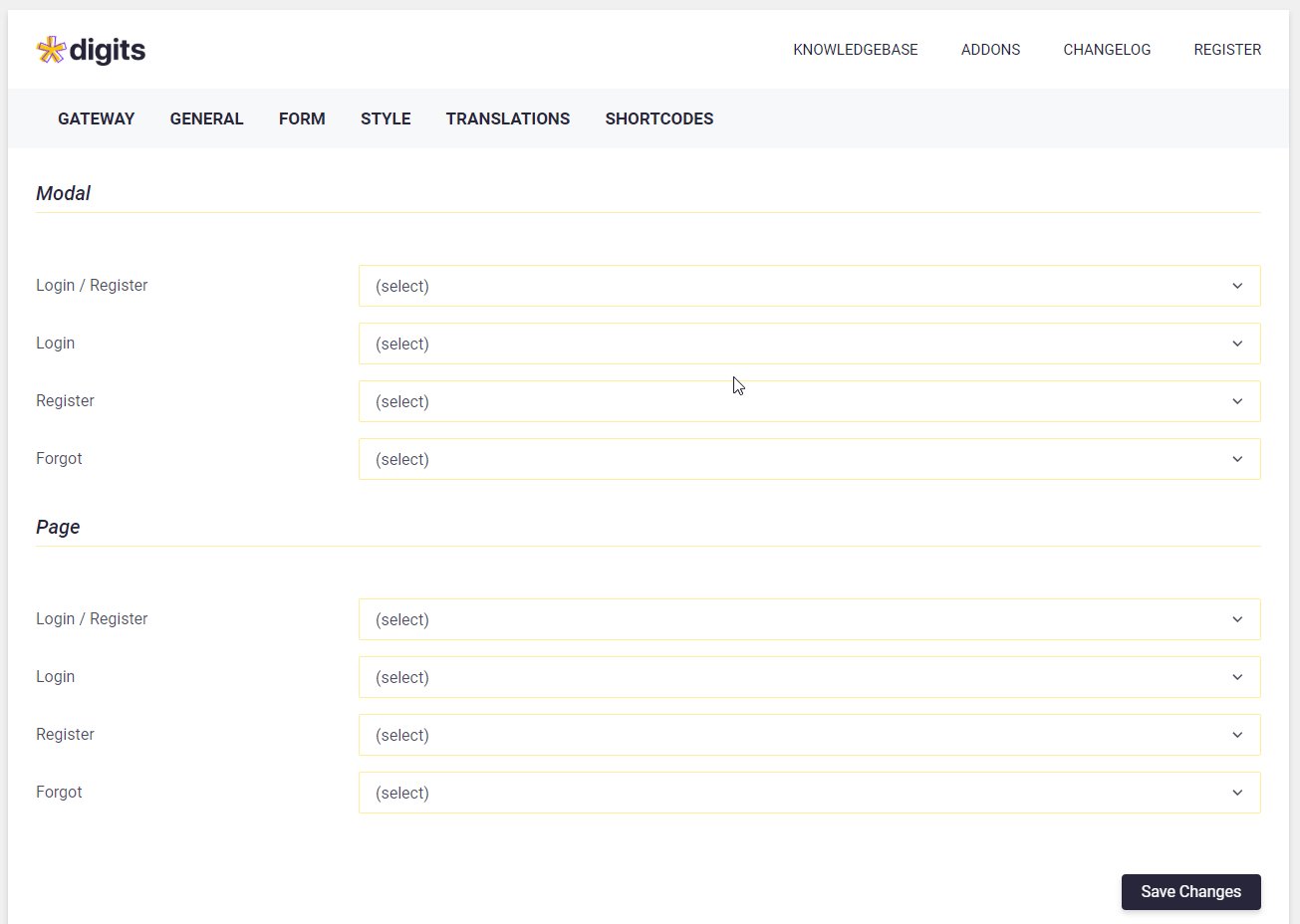
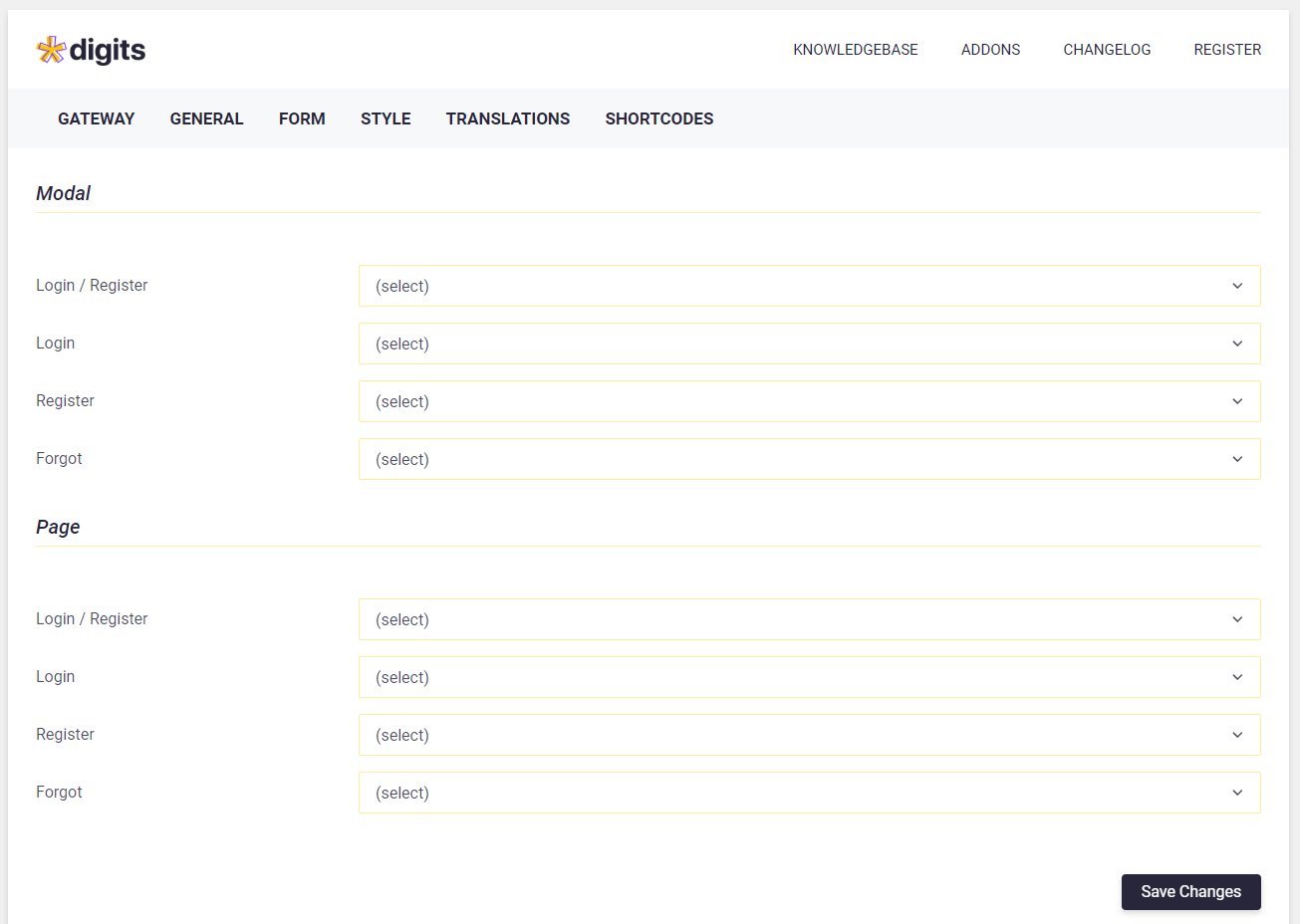
The above-mentioned steps even work with the builder once you set default pages and modal for the ones you need in builder settings.