Once you have your Digits WordPress plugin and Drag and Drop Builder addon installed
- Head to Drag and Drop Popup Builder under Digits menu item

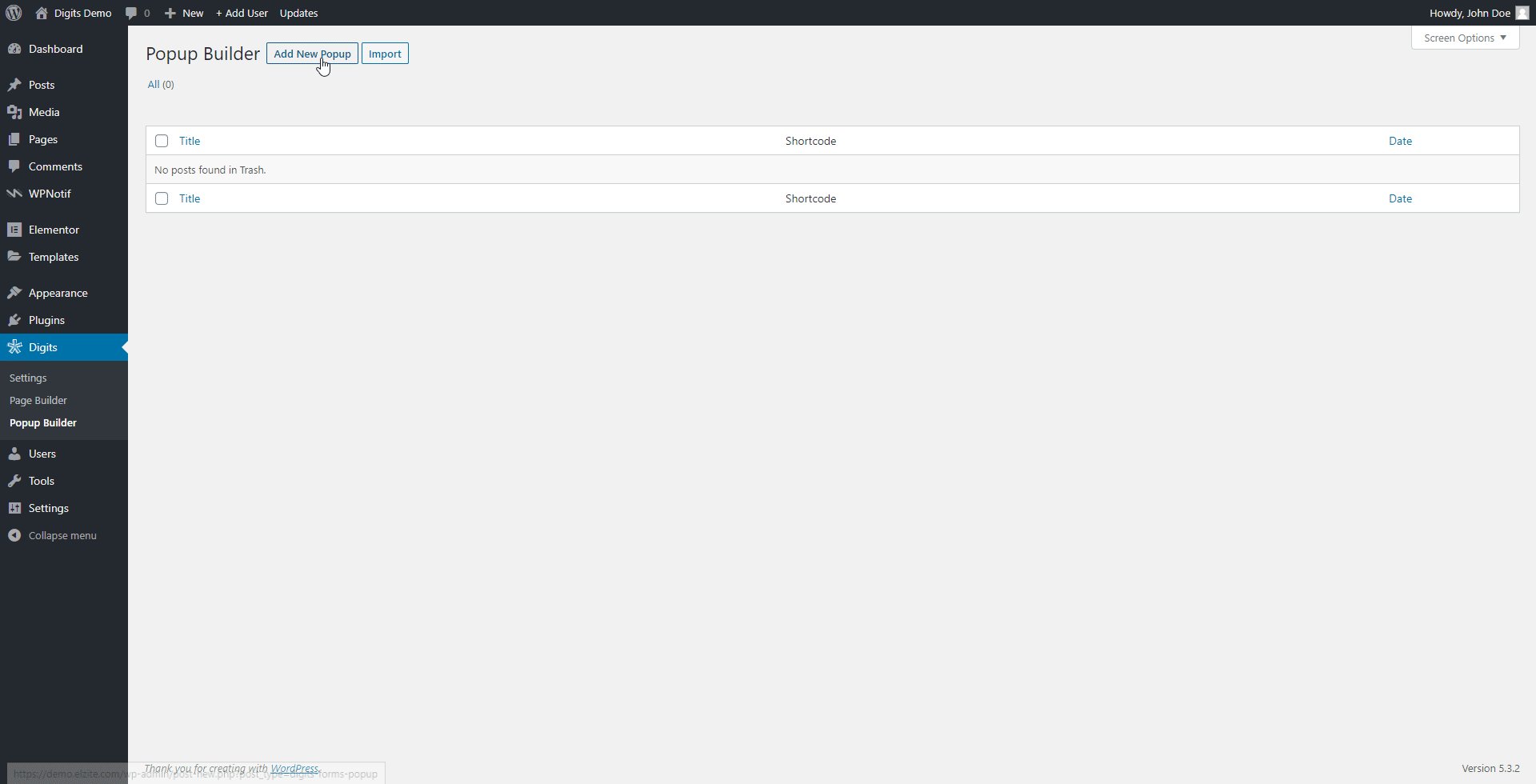
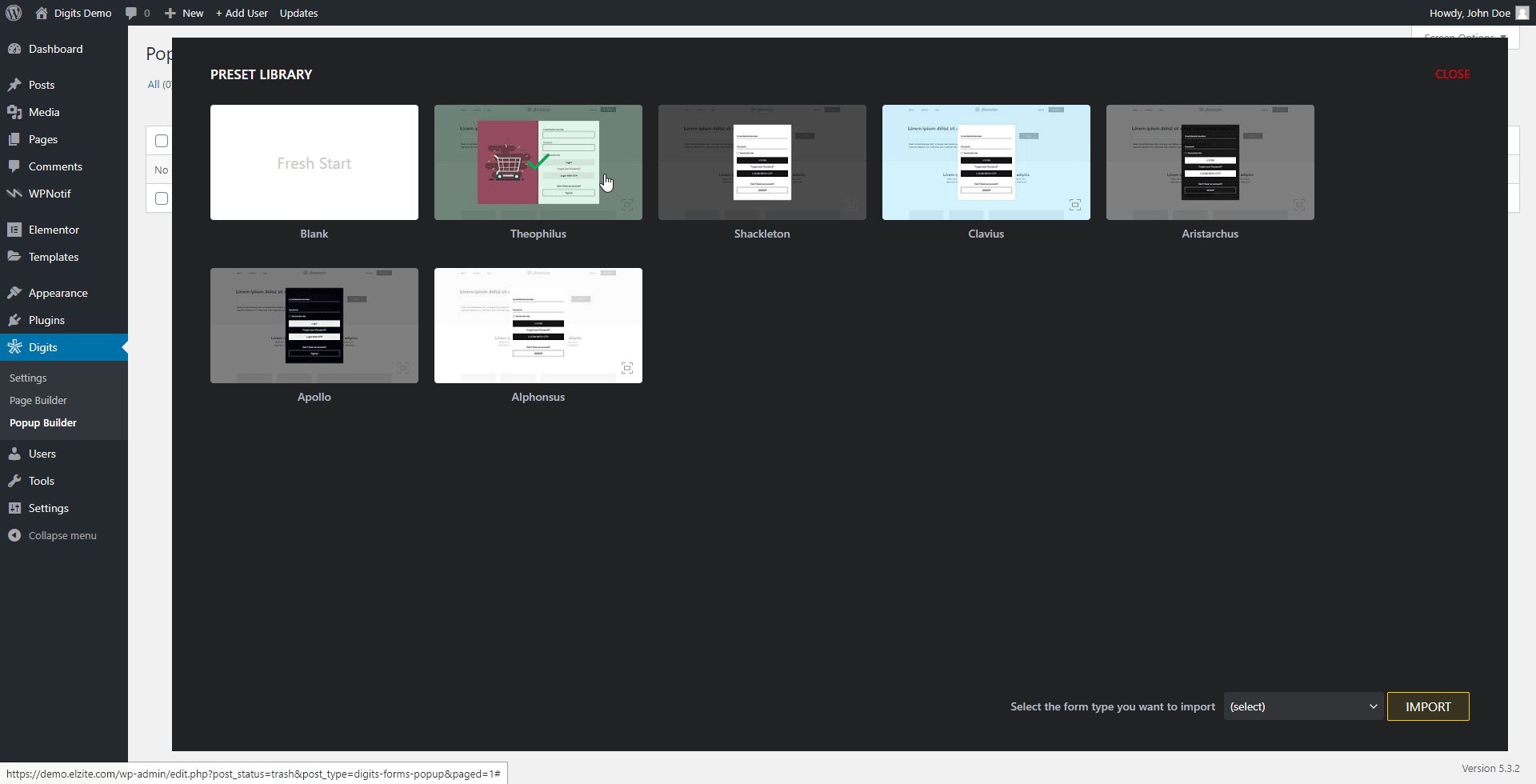
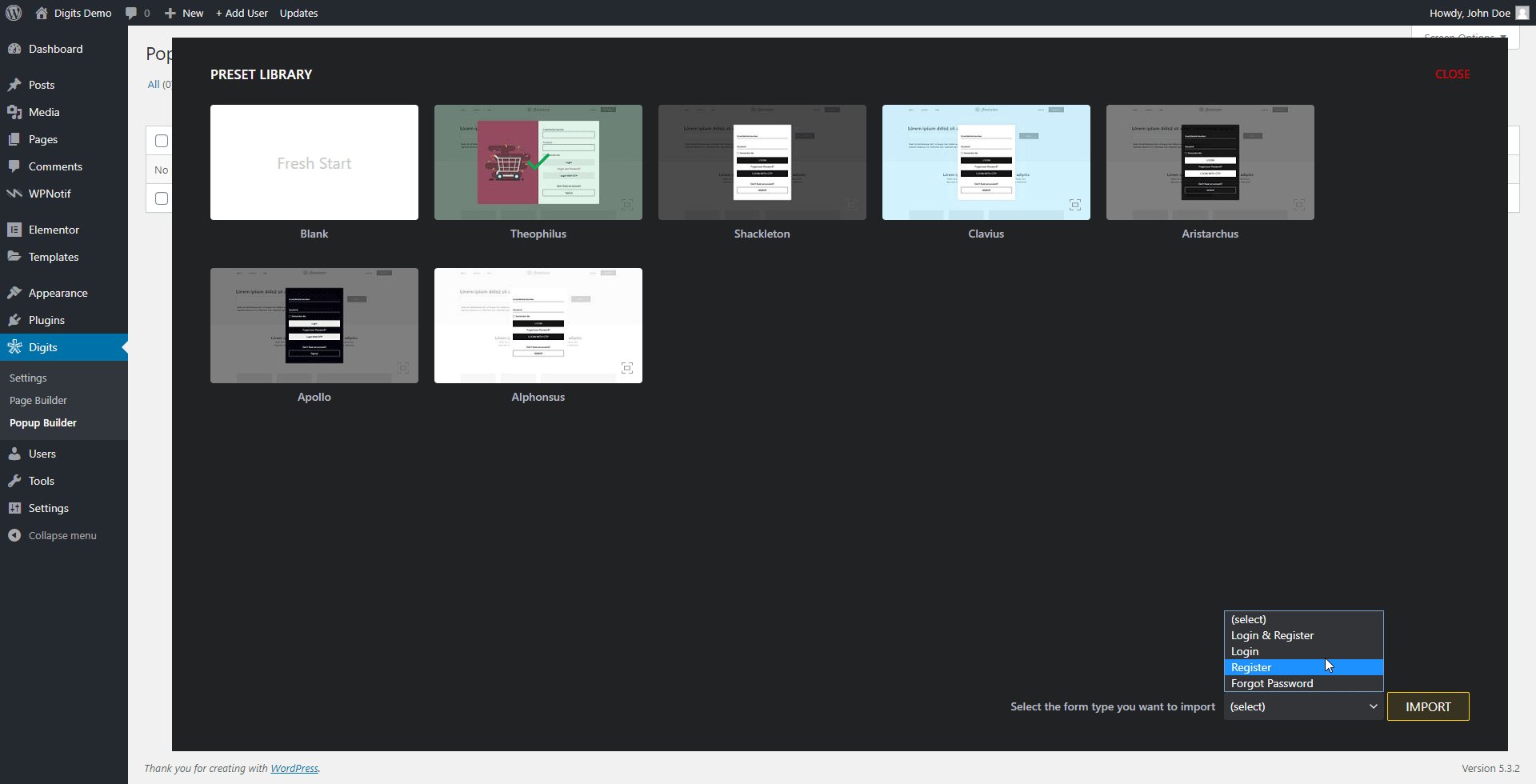
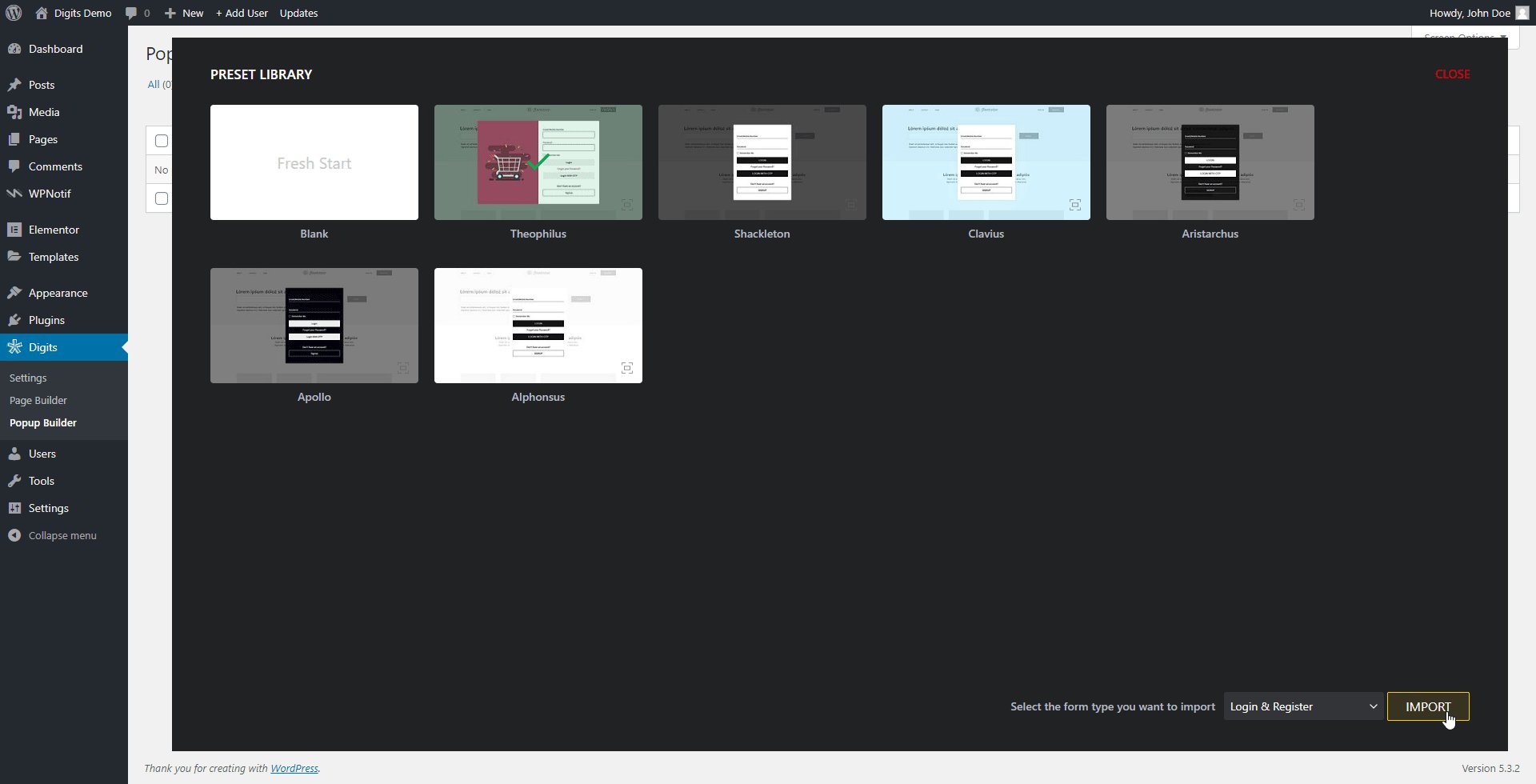
- Click on Add New Popup and Select the Preset and Form type you want and Import the form, or you can even build it from Scratch by selecting Blank

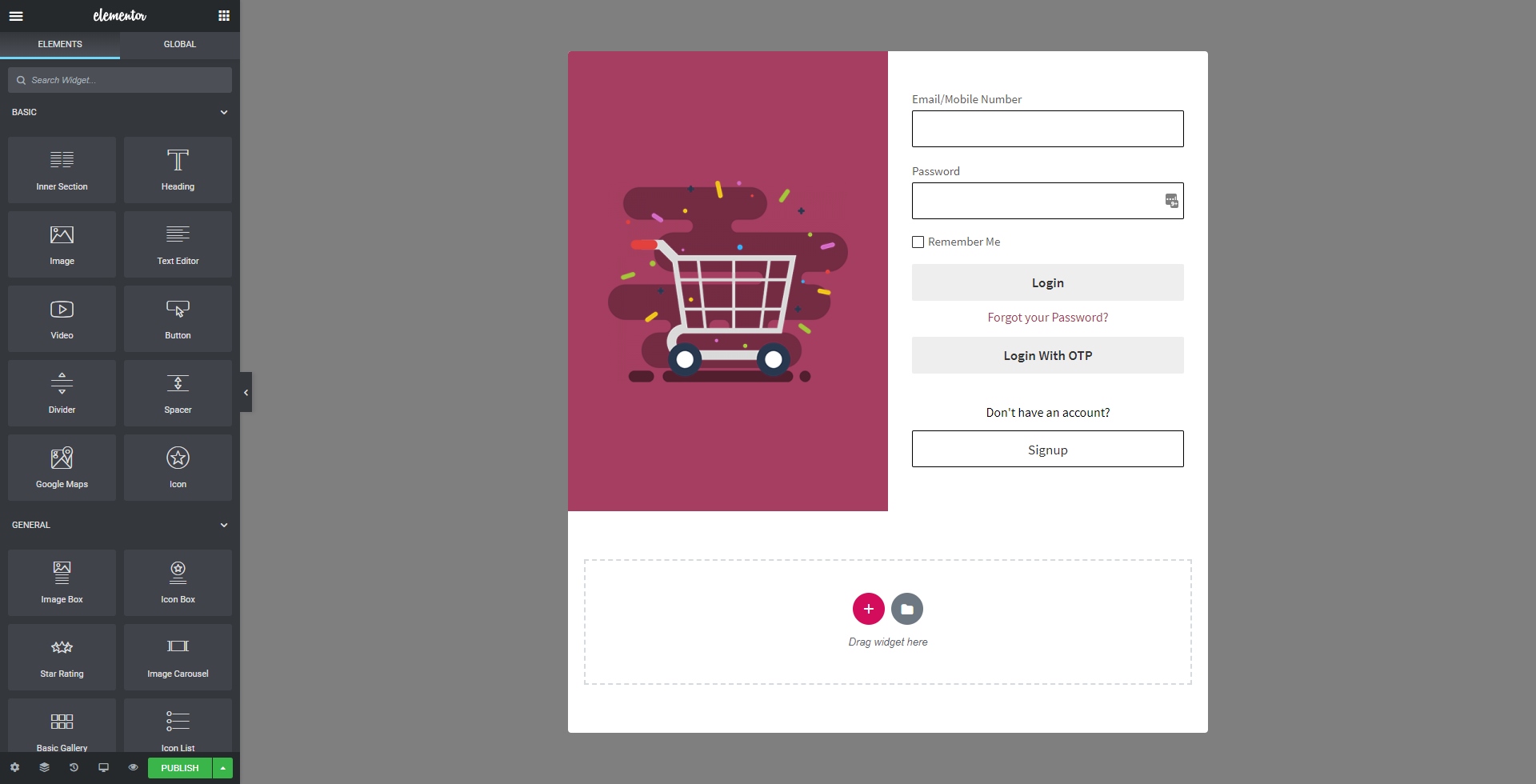
- Once you click on Import you’ll be redirected to the front end Drag and Drop builder

- Make changes to the page and form until you get what you want.
- Once you are satisfied, click on Publish button on bottom left corner to publish the Popup
How to Trigger Popup
There are multiple ways to trigger a popup, so it depends on your use-case on how you want to trigger it.
Using Elementor Builder Widget
This is the easiest way to trigger a popup built with our drag and drop builder. As it just requires adding our button widget to the page or element where you want to have this button
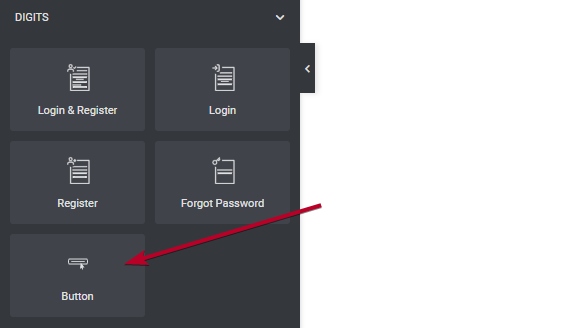
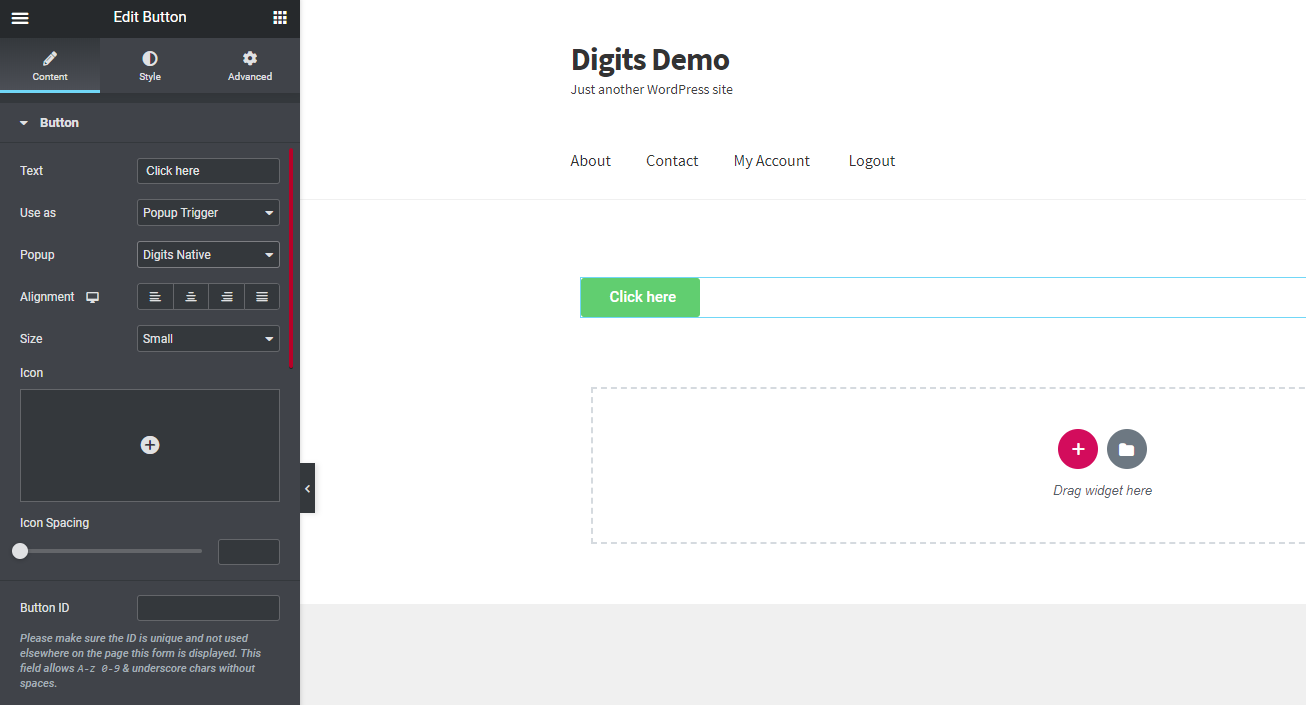
- Add our button widget on your page/element

- Once added you need to select Popup Trigger for Use As option and then select the Popup you want

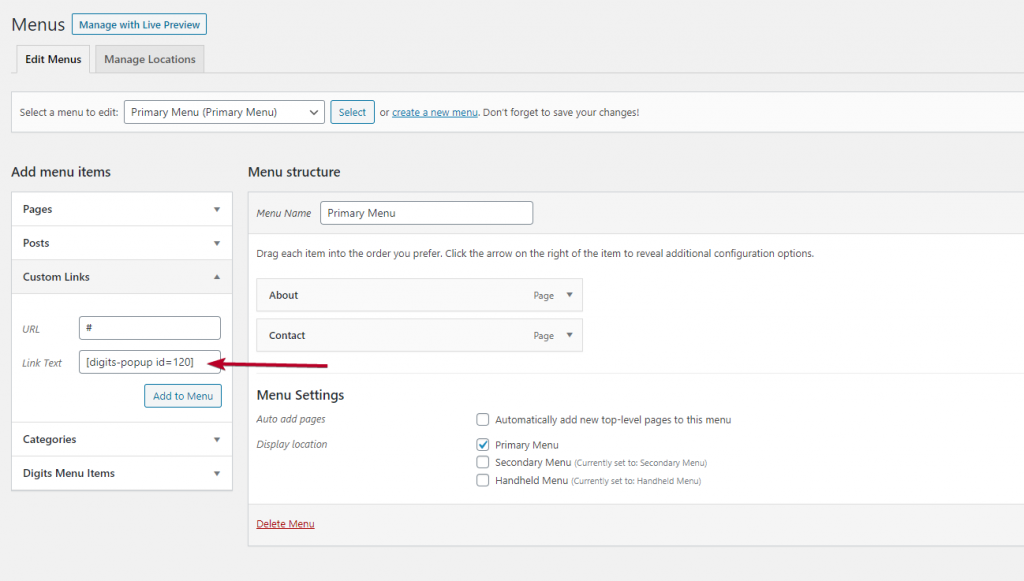
Using ShortCode for Menu Item
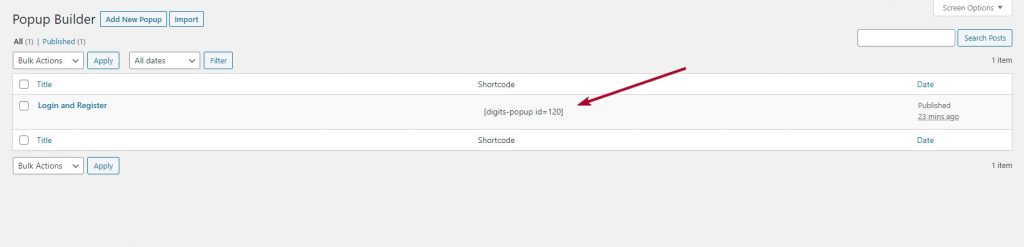
Once your popup is published you can copy the shortcode for that particular popup from the popup builder list page

This shortcode then can be used in your menu item. Use the shortcode in your Navigation Text and for Link just enter # symbol (as shown below)