Admin Side Setup
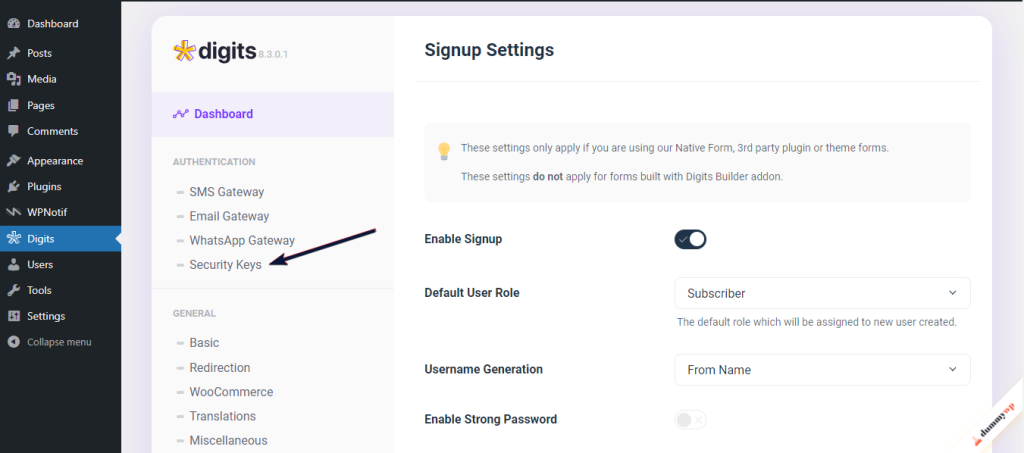
- Log in to the WordPress Dashboard, locate the Digits Plugin Dashboard, and click the “Security Key” option.

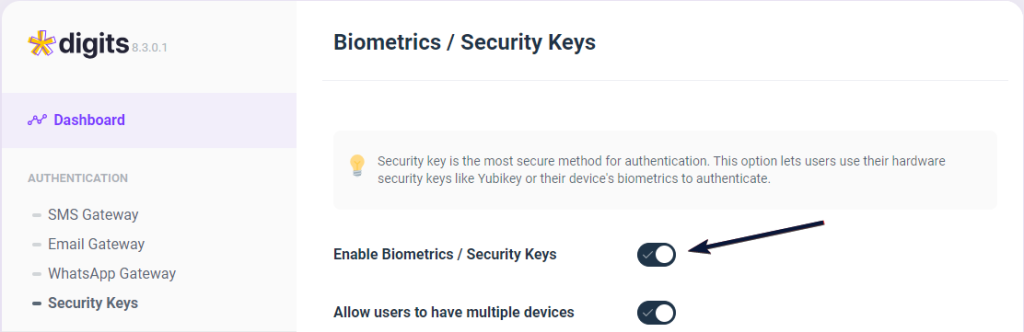
2. Ensure that the Biometrics/Security Keys option is enabled.

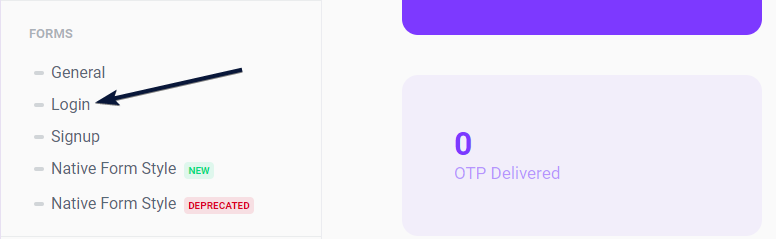
3. Scroll down and find the Login option under the Forms label.

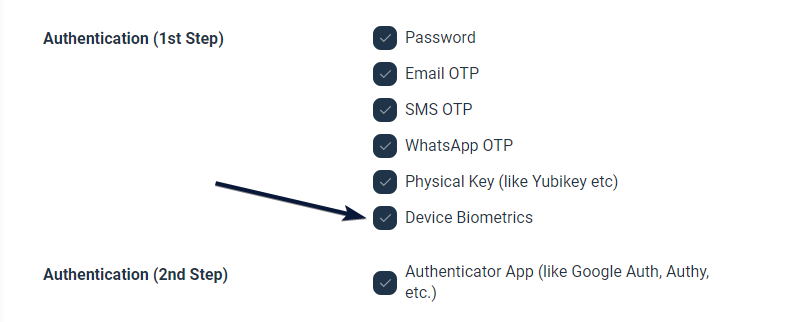
4. Under the Login section, scroll down and verify that “Device Biometrics” is checked either in the 1st or 2nd step of authentication.

5. Return to the Dashboard and click on the Shortcode List.

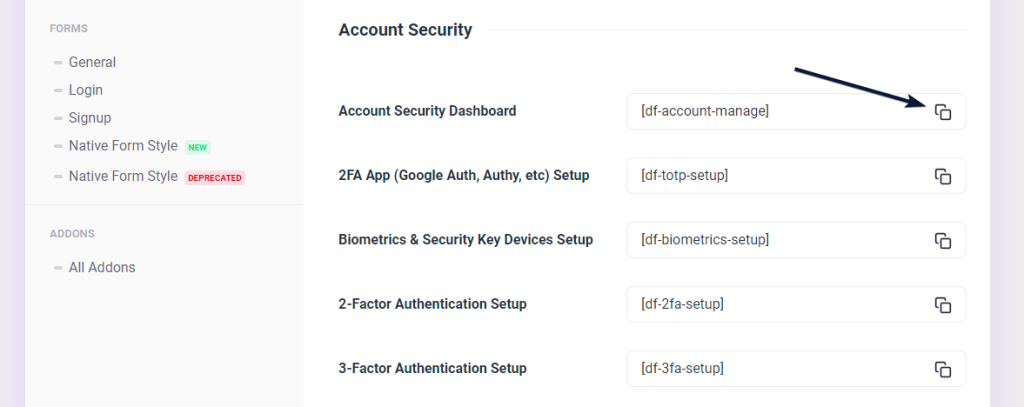
6. Scroll down to locate the Account Security Dashboard Shortcode and copy the code.

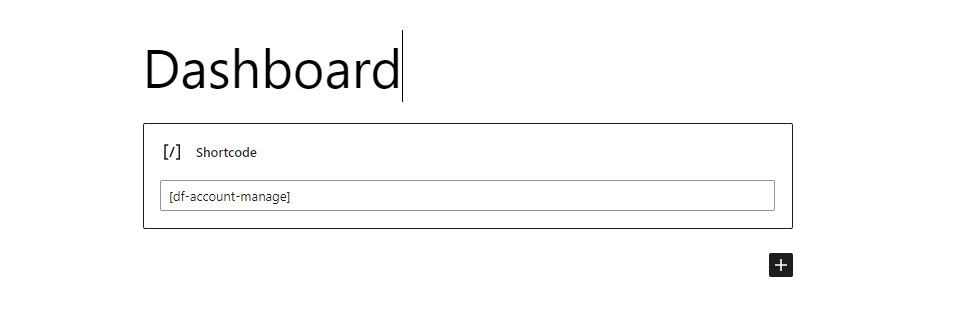
7. Create a New Page paste the Shortcode and Publish the Page. Boom! Setup is completed on Client Side.

User Side Setup
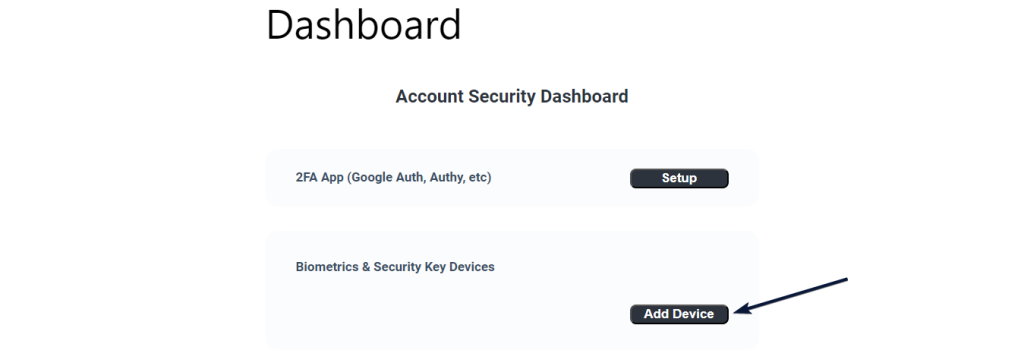
- Log into your WordPress Account and visit the Page you’ve Just Created and Click on Add Device.

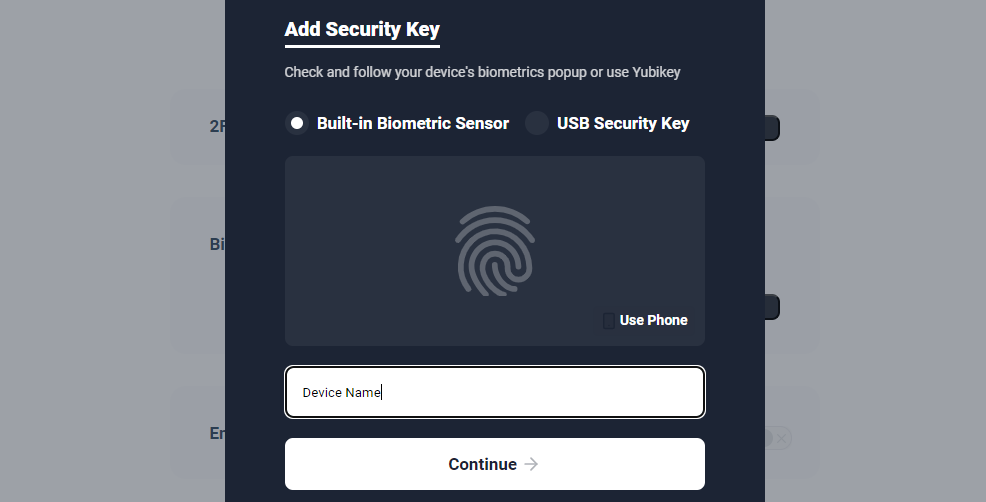
2. Make sure that the Built-in Biometric Sensor option is checked, Enter the Name of your Device and then click Continue, and Boom! It’s Complete.

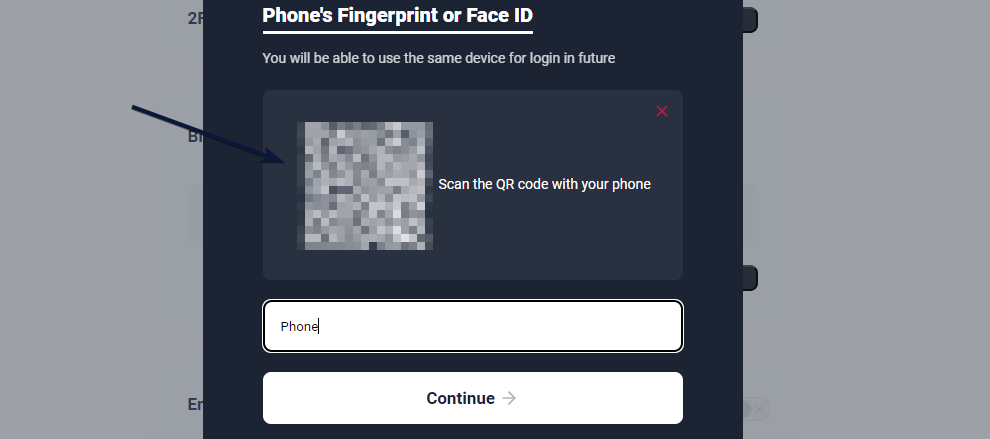
3 Click on the Use Phone option, Scan the QR Code displayed on the screen with your Mobile Phone follow the steps there, and Click Continue.