1. First login to your WordPress dashboard

2. Then navigate to the Digits Plugin.

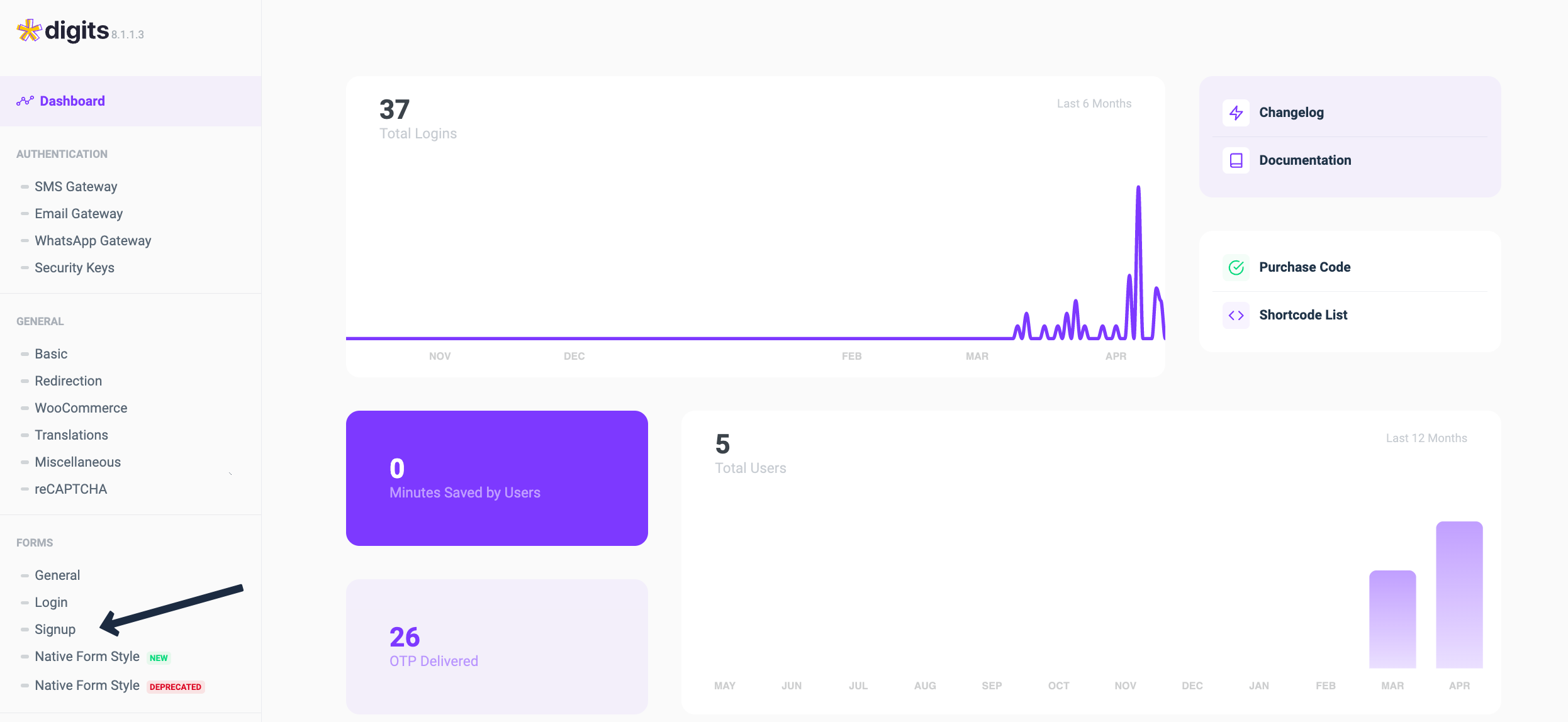
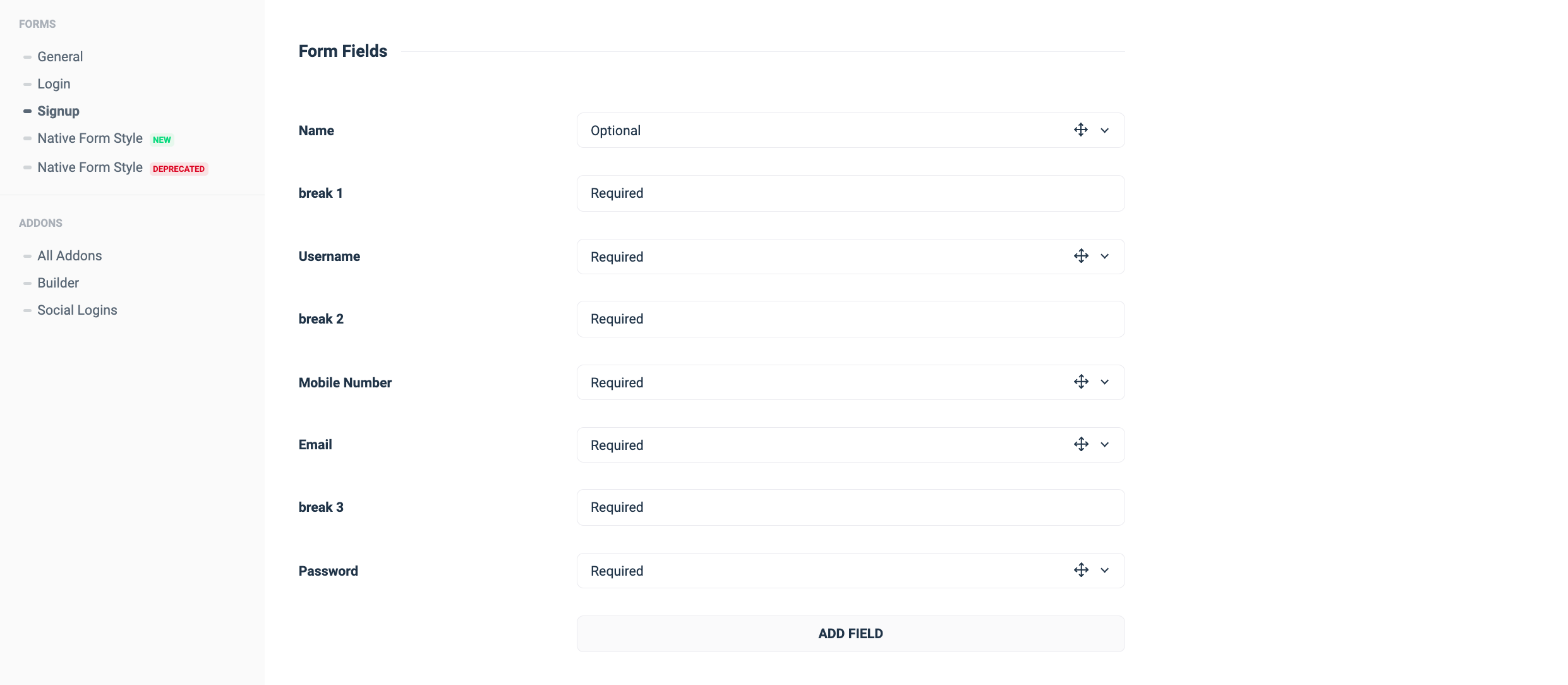
3. Then you will be redirected to the Digits Dashboard, From there go to the Sign-up option in the Forms section.

4. There you will able to see already some fields which are added in Form Fields, Now to make the form Multi-Step form click on the add Item field.

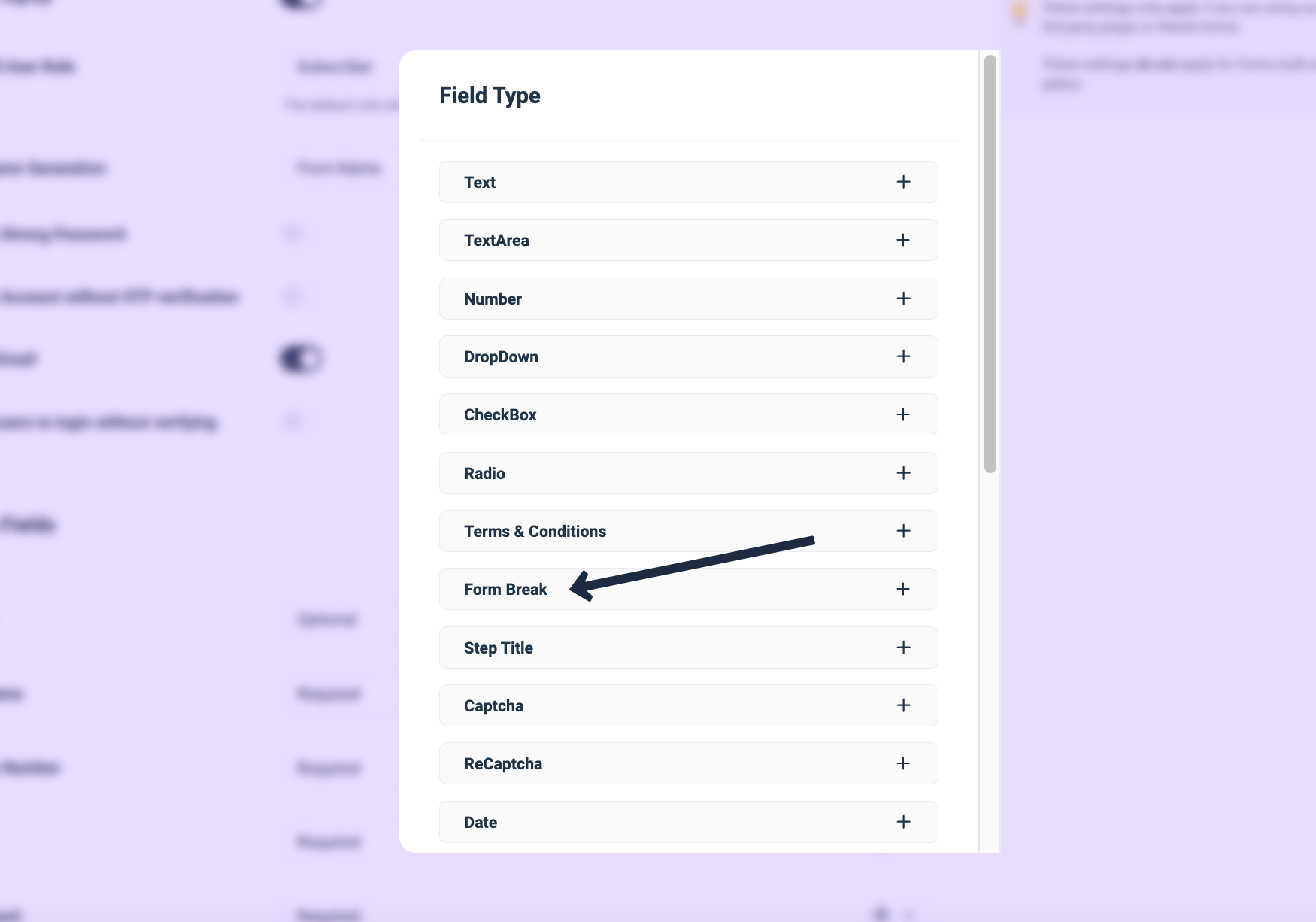
5. Now choose the option called Page Break and embed it into the form were ever you want it to be.
Note:This allow the user to click on the next button or the user will be automatically redirected once the field item is submitted.


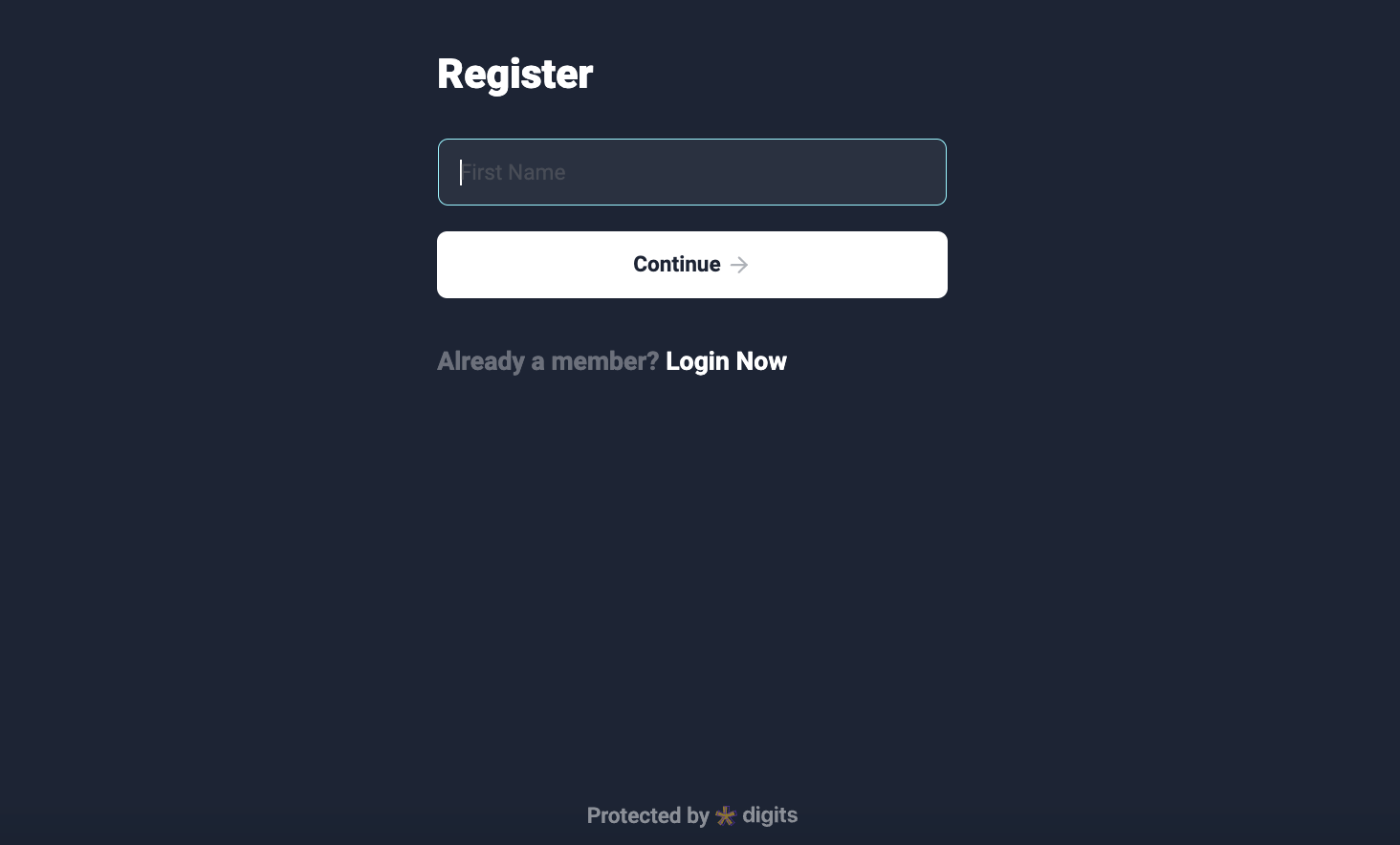
6. Now try to Sign up for your website from the login page you will be able to see the multi-step form successfully embedded.